October 26, 2021
Questionnaire de mesure UX | Comment choisir le bon ?
Vous souhaitez évaluer l’usabilité d’un site web, d’une application mobile ou d’un nouveau service, mais vous ne savez pas quel questionnaire UX est le plus pertinent ? Alors cet article est fait pour vous ! Après un rapide tour des différentes approches qualitatives et quantitatives, découvrez quel sondage choisir selon vos besoins. AttrakDiff et consorts n’auront bientôt plus de secrets pour vous !
Sommaire :Questionnaire UX | Ce qu’il faut savoir
La structure d’une enquête UX
Taille de l’échantillon et faisabilité
AttrakDiff | Le plus complet des sondages UX
SUS | L’approche technique pour les prototypages
UMUX et UMUX-Lite | Mesurer l'ergonomie avec simplicité
NPS | Pour les recommandations d'UX research
Le modèle de Kano | Catégoriser et hiérarchiser les fonctionnalités
Questionnaire UX | Ce qu’il faut savoir
En UX research, il existe plusieurs types d’études. En fonction de vos objectifs, vous choisirez l’un ou l’autre. Les études qualitatives sont pertinentes si vous souhaitez par exemple mener des entretiens individuels ou des focus groups. En bref, ce sont souvent des entretiens ouverts, avec peu d’utilisateurs et reposant davantage sur des éléments subjectifs que sur des faits concrets. Le but d’une étude qualitative est de découvrir et de comprendre un comportement. Globalement, elle répond aux questions « pourquoi » et « comment ».
À contrario, les études quantitatives (et c’est ce qui nous intéresse ici), sont idéales pour mesurer et répondre notamment aux questions « quoi » et potentiellement, « qui ». Les questionnaires quantitatifs, standardisés et plus directifs, permettent d’interroger un grand nombre d’utilisateurs. Les éléments tangibles qui en ressortiront vous permettront de savoir par exemple, si votre user interface est adaptée à vos objectifs. Ou encore, s’il vaut mieux opter pour le skeuomorphisme ou le flat design pour correspondre aux attentes de vos utilisateurs. Il est donc nécessaire d’avoir une idée des objectifs que vous souhaitez atteindre avant de lancer un questionnaire UX.
La structure d’une enquête UX
Dans sa forme basique, elle repose en général sur des questions fermées, mesurées à l'aide de l’échelle de Likert. Celle-ci permet à l’utilisateur d’évaluer son niveau d’accord à une phrase (question ou affirmation) sur une échelle de 1 à 5 ou de 1 à 7.
Ces questionnaires vont en général de 2 à 100 items (comprenez questions) et sont principalement utilisés pour 3 besoins :
- l’évaluation unique : l’idée est de rassembler une note et de voir comment elle se situe sur l’échelle donnée ;
- comparer A et B pour voir ce qu’il en ressort et choisir la version la plus adaptée ;
- comparer un service ou un design system avant/après.
Certaines enquêtes comme l’AttrakDiff, permettent même de mesurer un périmètre plus large que la simple utilisabilité ou ergonomie d'une expérience. Grâce à ces métriques, vous évaluerez les progrès d’une itération à l’autre et pourrez les comparer à des expériences similaires. Attention toutefois : ces outils doivent être pris pour ce qu’ils valent et leurs résultats dépendent de l'échantillonnage. S'ils sont employés avec un petit échantillon, la note peut facilement varier et s'avère être une indication plutôt qu'une vérité absolue. C'est la raison d'être des marges d'erreur et intervalles de confiance attachés à votre taille d'échantillon d'indiquer la fiabilité des chiffres obtenus. À noter, les questionnaires abordés dans cet article sont traduits dans de nombreuses langues.
Taille de l’échantillon et faisabilité
Afin d’avoir des données valides d’un point de vue méthodologique, il est important de maximiser le nombre de participants. 100 est une taille d'échantillonnage respectable. Si vous effectuez votre test UX sur moins de 30 individus, vous devrez être vigilant quant à sa signification. C'est un niveau minimum, et le résultat devrait juste constituer une métrique supplémentaire à ajouter dans votre analyse UX. Au-delà, en fonction de la taille d'échantillon, vous pouvez vous servir des marges d'erreur pour savoir à quel point vous pouvez faire confiance aux résultats. Le choix de votre questionnaire UX se fait donc en fonction des différents objectifs à atteindre. Car, comme vous allez le voir, tous ne répondent pas aux mêmes besoins.
AttrakDiff | Le plus complet des sondages UX
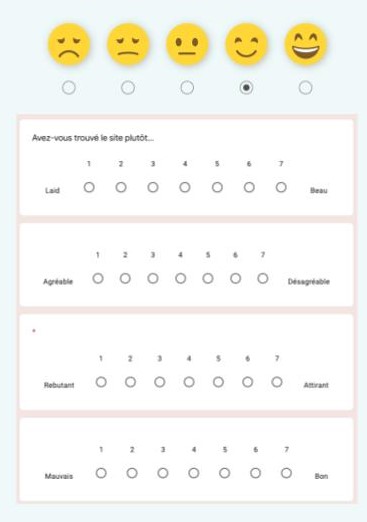
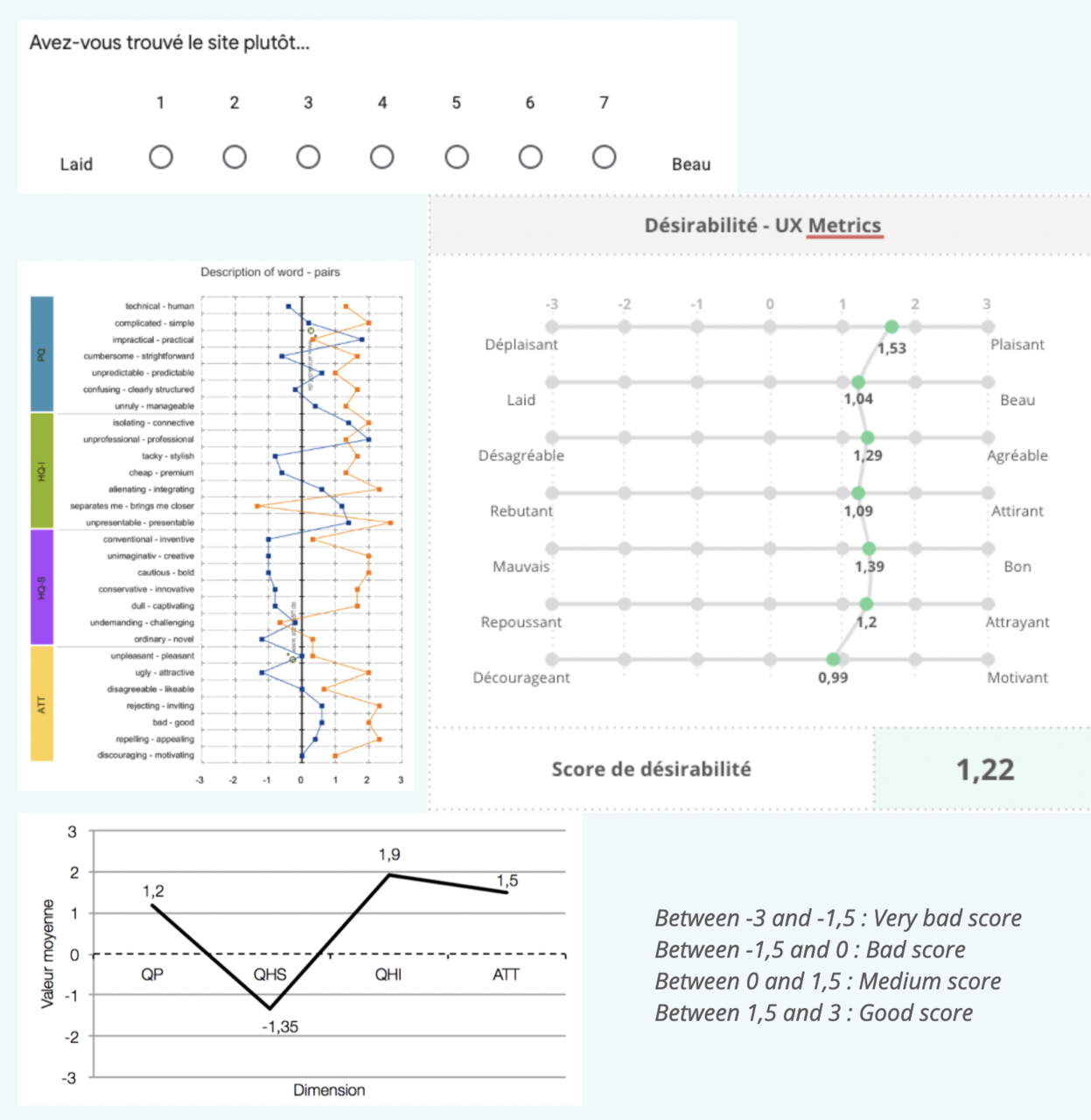
Conçue par une agence allemande en 2003, cette étude standardisée est une des plus complètes qui existent à l’heure actuelle. Très utilisée dans de nombreux pays et en particulier en Europe, elle permet de dégager une note globale de l’expérience, en utilisant plusieurs métriques différentes. AttrakDiff se compose de 4 sous-échelles, comprenant elles-mêmes 7 items chacune. Ces 28 items au total sont notés de -3 à 3. L’avantage de cette mesure est de permettre d’avoir un vaste aperçu de votre projet, car elle prend en compte non seulement l’ergonomie et l’usabilité, mais aussi l’échelle pragmatique et hédonique.
L’échelle pragmatique donne des indications sur le produit/service en lui-même et se base sur la réalisation de tâches précises. Les échelles hédoniques, quant à elles, sont relatives à l’utilisateur. Elles déterminent de quelle façon il va s’identifier au produit et comment celui-ci va le stimuler.
Les sous-échelles de l’AttrakDiff :
- L’échelle de qualité pragmatique (QP): c’est une évaluation de l’utilisabilité du produit/service. Elle indique à quel point les utilisateurs peuvent s’en servir pour atteindre leur(s) objectif(s) et s’intéresse notamment aux critères d’efficacité, de flexibilité, de clarté, etc.
- L’échelle de qualité hédonique – stimulation (QH-S): cette échelle-ci indique de quelle manière l’utilisateur perçoit la marque dans son positionnement. Elle décrit à quel niveau le produit le stimule, à travers ses fonctionnalités et sa valeur ajoutée. En résumé, un produit stimulant est un produit créatif, captivant, original, etc.
- L’échelle de qualité hédonique – identification (QH-I): cette échelle est proche de la précédente, car elle s’intéresse également à la stimulation du plaisir de l’utilisateur. Elle définit à quel niveau le produit s’aligne sur l’identité de celui-ci et de quelle manière il interagit avec elle.
- L’échelle d’attractivité globale (ATT): en se basant sur les qualités pragmatiques et hédoniques, cette dernière échelle indique la valeur globale du produit.
Quand utiliser AttrakDiff ?
- Lorsque vous souhaitez vous concentrer sur l’expérience complète, avoir un large aperçu de votre projet ;
L'intérêt de l'AttrakDiff, c'est aussi la possibilité d'isoler une seule des 4 sous-échelles si besoin. Par exemple, si vous souhaitez mesurer l'attractivité de votre site web, vous pourrez utiliser l'échelle ATT et la coupler avec un autre type de sondage UX.
Toutefois, il vaut mieux éviter d’utiliser AttrakDiff pour les prototypes de type wireframe. En effet, pour que ses indications soient pertinentes, il faut avoir suffisamment de matière pour se faire une bonne idée de la marque/du produit et de son univers. Ces éléments sont perceptibles plus tard généralement dans la conception, à partir de la couche UI. Dans le cas d'un prototype basse fidélité, mieux vaut utiliser SUS ou UMUX, UMUX-Lite.
SUS | L’approche technique pour les prototypes
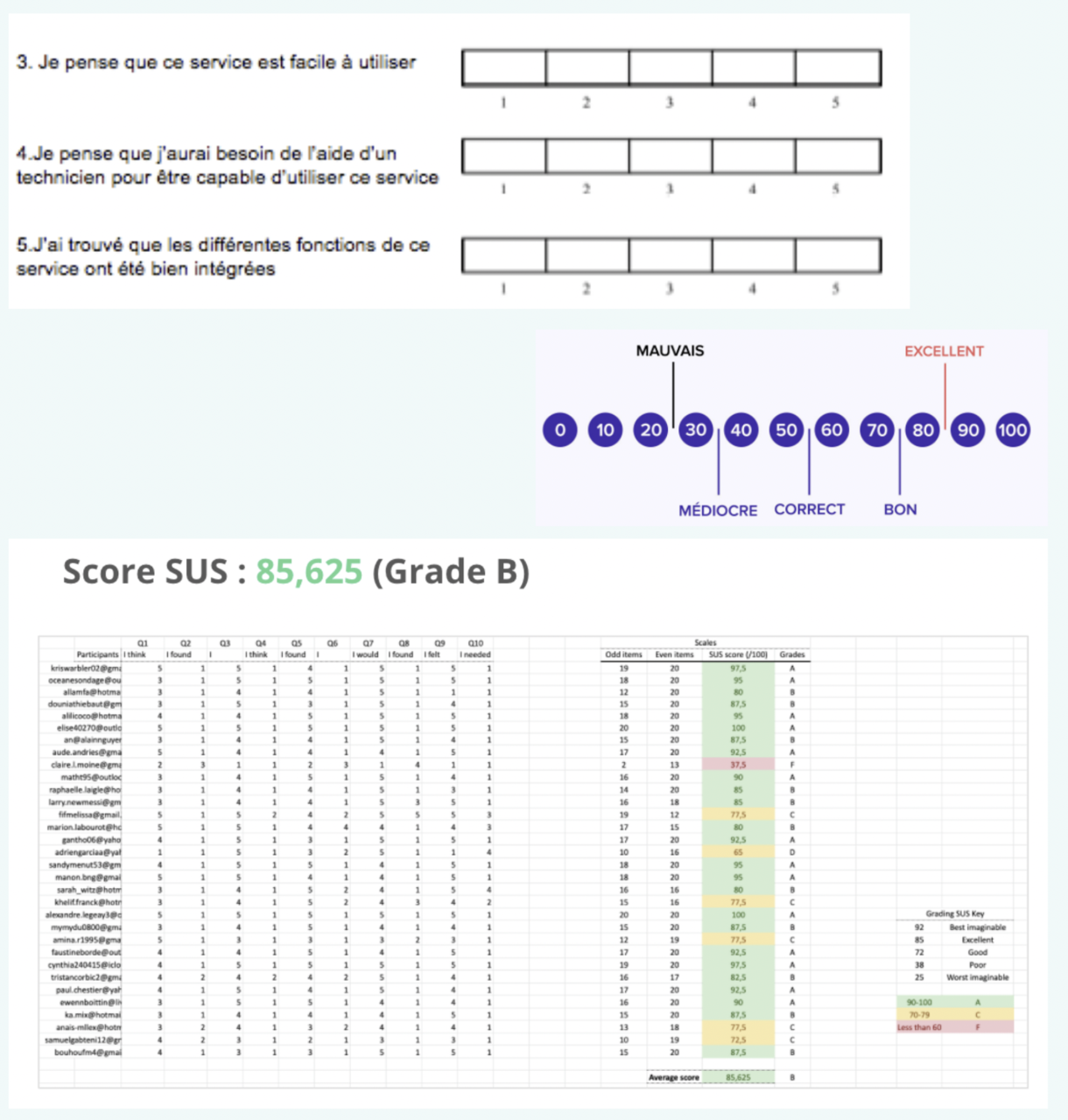
Acronyme de System Usability Scale, cette enquête standardisée américaine conçue en 1986 est davantage axée sur l’utilisabilité. SUS se compose de 10 questions et utilise une échelle d'accords allant de 1 à 5.
Bien que les questions posées soient datées, ce questionnaire UX est encore largement répandu. Contenant moins de questions, c’est un des modèles les plus simples à utiliser. On s’en sert notamment dans les entretiens, car il il apporte une dimension objectivée de l'expérience, là où l'interview va se concentrer sur une mesure forcément plus subjective. Les items, formulés sous forme d’affirmations, demandent à l’utilisateur de se positionner par rapport à celles-ci. Celui-ci doit évaluer sa réponse entre 1 et 5.
Voici quelques exemples :
- Je pense que ce service/produit/système est facile à utiliser.
- Je pense que j’aurai besoin de l’aide d’un technicien pour être capable d’utiliser ce service.
- J’ai trouvé que les différentes fonctions de ce service ont été bien intégrées.
Quand utiliser le SUS ?
- Pour tous vos besoins touchant à l’ergonomie et à l’usabilité ;
- pour vos prototypes (types wireframe et plus avancés), le maquettage, sur site déployé. Utile notamment aux équipes d’UI design.
À noter qu’il est vraiment intéressant d’y recourir au stade du prototypage, car les questions « à quel point cette tâche est-elle facile à faire ? » et « à quel point le site est-il bien organisé ? » permettent de donner rapidement une vue d’ensemble.
UMUX et UMUX-Lite | Mesurer l'ergonomie avec simplicité
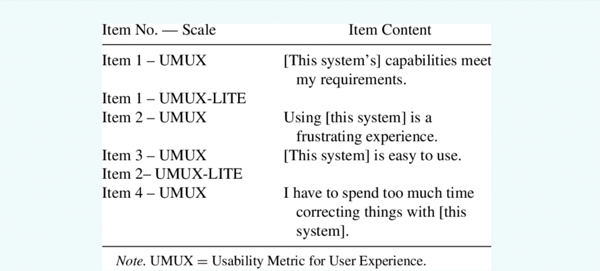
De leur nom complet, « Usability Metric for User eXperience » ces deux questionnaires développés par Intel en 2010, sont d’excellentes alternatives à SUS. De conception plus récente, leurs résultats sont similaires selon les études. Ils présentent simplement moins d’items (4 pour UMUX, 2 pour UMUX-Lite). Un format de questionnaire UX davantage adapté aux besoins qu’aux exigences du client.
UMUX est divisé en 2 affirmations positives et 2 négatives, qui sont les suivantes :
- Les fonctionnalités proposées par ce système répondent à mes besoins.
- Utiliser ce système est une expérience frustrante.
- Ce service est facile à utiliser.
- Je dois passer trop de temps à corriger des choses sur ce système.
L’utilisateur doit répondre en utilisant une échelle de Likert allant de 1 à 7.
Depuis 2013, un modèle encore plus simple a vu le jour : UMUX-Lite. Contrairement à son grand frère, ce sondage ne contient que les items positifs de UMUX.
- Les fonctionnalités proposées par ce système répondent à mes besoins.
- Ce service est facile à utiliser.
Quand utiliser l'UMUX et l'UMUX-Lite ?
- Pour tous vos besoins touchant à l’ergonomie et à l’usabilité ;
- pour vos prototypes (types wireframe et avancés), le maquettage, sur le site déployé, test comparatif version A/version B. Utiles pour les équipes d’UX et UI designers.
Pour notre part, et à moins d’être spécifiquement axés sur l’utilisation de SUS, nous conseillons de plutôt recourir à UMUX, plus simple d’utilisation et surtout plus actuel.
NPS | Pour les recommandations d'UX research
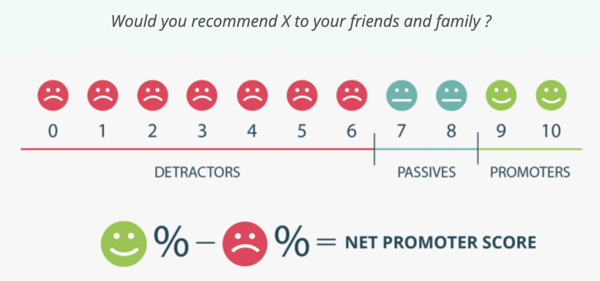
Abréviation de « Net Promoter Score » cette métrique a été popularisée en 2003 par Fred Reichheld, un célèbre homme d’affaires américain. Ce questionnaire marketing est encore utilisé par de nombreuses équipes d’UX Research, de communication et marketing. Il permet de prédire l’attractivité et l’engouement d’un nouveau service et d’avoir une vision sur la façon dont il sera adopté et promu par les utilisateurs. Il peut être intéressant de l’utiliser pour faire des études quantitatives, tester de nouvelles offres, ou des applications mobiles.
Le NPS se présente sous forme d’une question unique : « Quelle est la probabilité que vous nous recommandiez sur une échelle de 0 à 10 ? ».
Lorsque vous l’utilisez, gardez bien à l’esprit qu’il s’agit d’une recommandation et pas d’une intention d’usage ou d’achat. Ces dernières restent différentes du NPS. Car vouloir utiliser un produit et le recommander c’est différent : on peut conseiller une appli sans pour autant ressentir le besoin de l’utiliser.
Quand utiliser NPS ?
- Pour mesurer une intention de recommandation, une intention d’achat ;
- pour les prototypages, la phase de préproduction (environnement de recette), sur site déployé.
Le modèle de Kano | Catégoriser et hiérarchiser les fonctionnalités
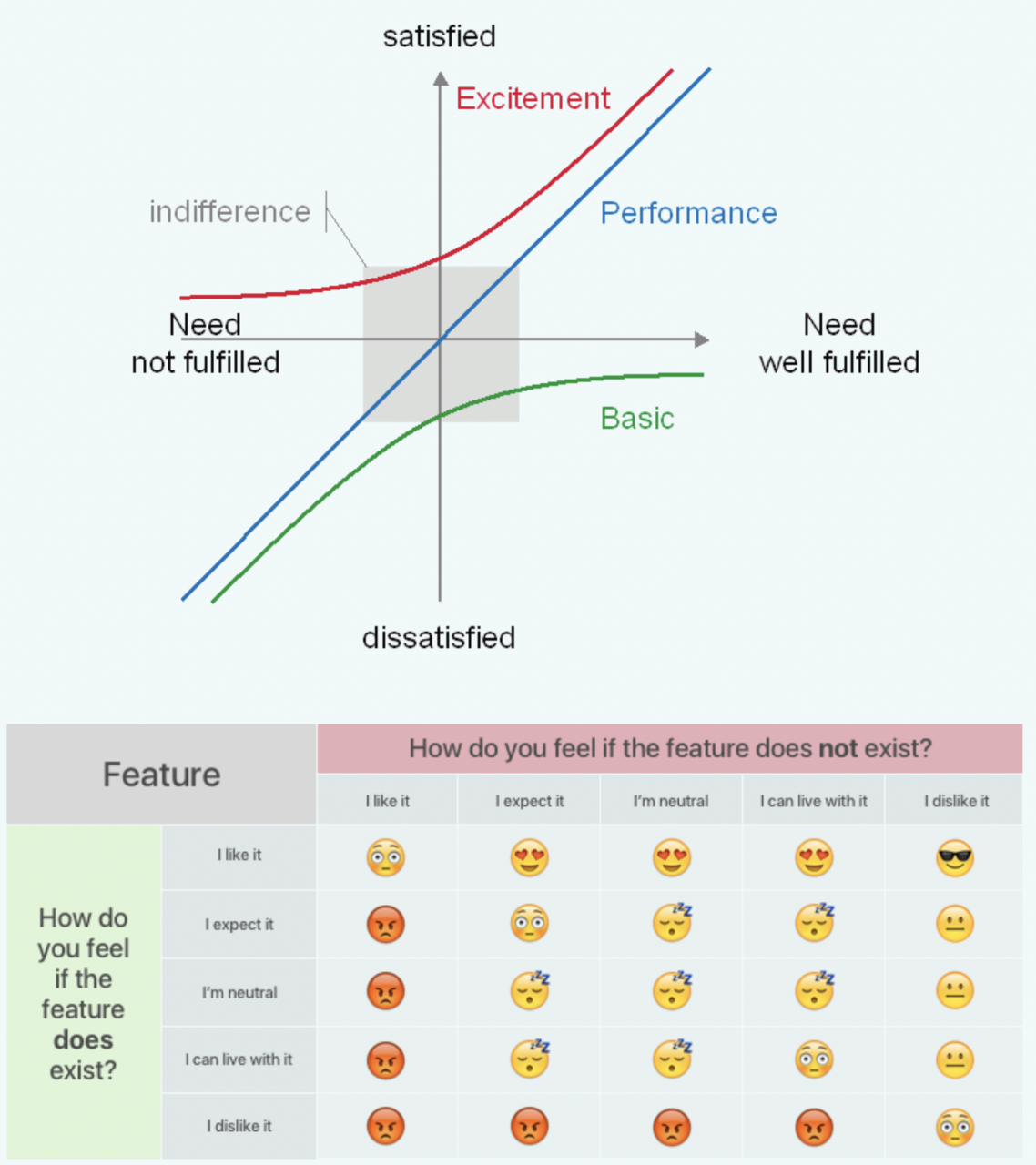
Ce questionnaire UX lié au diagramme de Kano a été théorisé en 1984 par Noriaki Kano. Il s’agit d’une conception qui sert à représenter le niveau de satisfaction d’un utilisateur devant un produit ou un service. Partant du principe que le niveau de contentement n’est pas symétrique à l’insatisfaction, le modèle de Kano peut démontrer que l’absence de certaines fonctionnalités est nuisible à l’expérience utilisateur, sans pour autant l’améliorer quand elles sont présentes (et inversement). Ce questionnaire sert donc à hiérarchiser les fonctionnalités. Cela fait, il convient de déterminer s’il faut ajouter une fonctionnalité très satisfaisante à la roadmap par rapport à sa rentabilité.
Le modèle de Kano aide à classer les fonctionnalités en 4 catégories :
- Les incontournables (ou « attentes de base ») : leur absence ou déficience provoque de l’insatisfaction.
- Les performances : la satisfaction du client augmente en fonction de la qualité de la fonctionnalité.
- Les bonus ou « nice to have » : ex. le programme de fidélité d’une application lorsque c’est inattendu. S’ils sont présents, les utilisateurs sont surpris et ravis.
- Les indifférents: personne ne se soucie de savoir si ces fonctionnalités existent ou non.
L’enquête correspondante combine une forme de questions négatives et positives pour évaluer l’importance de chaque caractéristique.
Quand utiliser le modèle de Kano ?
- Pour hiérarchiser les fonctionnalités dans une roadmap.
Vous l’avez compris, chaque outil répond à des besoins spécifiques et il existe plusieurs sortes de questionnaires permettant de mesurer l’UX. NPS et Kano quant à eux, peuvent apporter des compléments intéressants sur la recommandation ou les fonctionnalités. Vous savez désormais comment les utiliser et nous sommes sûrs que vous saurez en tirer le meilleur parti !
Pour aller plus loin, vous pouvez également consulter notre page sur nos approches qualitatives et quantitatives et sur les différentes méthodologies UX que nous déployons.
Cet article vous a plu ? Partagez-le sur les réseaux sociaux et abonnez-vous à notre newsletter pour ne rien rater des nouveautés UX !
Tous les articles de la catégorie : Recherche utilisateur Rétro | RSS