March 30, 2021
Quel Outil Choisir pour Créer vos Prototypes Web et Mobile ?
Vous avez pour habitude de travailler sur Sketch et vous hésitez à changer pour Figma ou InVision Studio suite aux conseils d'un ami freelance ? Votre équipe d'UX designers s'agrandit et vous avez besoin d'un nouvel outil de prototypage collaboratif pour remplacer Axure ? Alors cet article vous est destiné, tout comme à ceux qui débutent dans le design et cherchent le meilleur outil wireframe ! Les logiciels de prototypages d'application et de sites disponibles sur le marché sont de plus en plus nombreux, et il est facile de se perdre entre les différentes fonctionnalités qu'ils proposent. Nous avons donc décidé de dresser un top 5 des outils les plus utilisés en vous présentant leurs forces et faiblesses afin que vous puissiez faire le choix qui correspond le mieux à vos besoins.
Sommaire :
Outil de prototypage : la définition
Figma : le petit nouveau disrupteur
Sketch : le plus Apple des outils
Axure : le Windows des logiciels de prototypage
Adobe XD : le nouveau-né de la suite Adobe
InVision Studio : la suite d'InVision inspirée par Sketch
Notre conseil avant de faire une maquette de site web : tester les logiciels
Outil de prototypage : la définition
Avant de démarrer, il convient d'abord de poser les bases : qu'entend-t-on vraiment par outil de prototypage ?
Communément, il s'agit d'un logiciel permettant de maquetter une expérience que l’on souhaite développer pour la présenter sous un format visuel. Dans les faits, un papier et un crayon sont déjà de supers outils de maquettage pour faire un prototype lorsque le projet est encore au stade embryonnaire. Cela permet très simplement de poser concrètement une idée, sans forcément passer par une phase complète de prototypage sur logiciel.
Pour y voir plus clair à travers les différents outils qu'il est possible d'utiliser, il est intéressant de s'attarder sur le processus global. On distingue plusieurs étapes de maquettage.
- Wireframe : version basse fidélité du de la maquette via Sketching (crayon, papier, plutôt associé au parcours) ou sur logiciel (Lo-fi).
- Maquette : version plus poussée d'un maquettage de site web ou d'application (souvent couche d’UI ou graphique) via logiciel.
- Prototype : version fonctionnelle (plus ou moins hi-fi), proche de l'interface finale de l’expérience pouvant être testée.
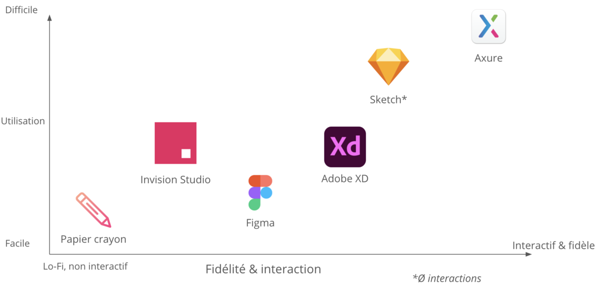
Pour vous aider à choisir de quel logiciel de maquettage de site web ou d'application vous avez besoin, nous vous présentons un top 5 des outils de prototypage les plus utilisés.
Spoiler : nous nous servons principalement de Figma et prévenons par avance que certains points peuvent être subjectifs.
Figma : le petit nouveau disrupteur
Figma est un des outils de maquettage web les plus récents sur ce secteur. Apparu en 2012, il a été adopté rapidement pour son côté complet et son modèle freemium.
Avantages :
- Outil tout-en-un utilisable quelle que soit l’étape du prototypage, du wireframe au test UI. Il est possible de concevoir des design systems, ce qui rend plus aisé la création de site web, et le prototypage des applications mobiles ;
- Collaboratif, les informations circulent facilement entre les développeurs et l'équipe d'UX design ;
- Intuitif, facile à prendre en main.
Inconvénients :
- Interactions limitées, pas de prise en compte d’infos saisies ;
- Pas de responsive design ;
- Sa simplicité lui fait parfois défaut pour effectuer des écrans/animations complexes.
Accessible à partir de n'importe quel navigateur, vous pouvez découvrir l'outil via sa version gratuite. Si vous souhaitez avoir accès à davantage de fonctionnalités (sauvegarde, suivi analytics, bibliothèque commune, nombreux plugins, etc.) il vous faudra choisir entre les deux abonnements proposés.
Sketch : le plus Apple des outils
Cet outil de conception d'interface graphique et de maquettage web existe depuis 2008. Il se démarque par son esthétique et les nombreux plugins disponibles. Il permet entre autres d'avoir accès à une bibliothèque partagée, facilite la création graphique, et laisse la possibilité d'automatiser certaines tâches.
Avantages :
- Apprécié par les UI ;
- Librairie de plugins disponibles ;
- Interface épurée ;
- Supporte le responsive.
Inconvénients :
- Pas de système d’interactions native (besoin d’être couplé avec Invision ou Marvel par exemple) ;
- Prise en main plus compliquée et non collaborative ;
- Disponible uniquement sur Mac en logiciel.
Sketch est un outil payant, mais vous pouvez prendre le temps de le découvrir grâce à son essai gratuit de 30 jours.
Axure : le Windows des logiciels de prototypage
Axure est l’un des outils les plus ancien pour faire du prototypage et créer des interfaces web dynamiques. Fonctionnel, vous pourrez concevoir avec des sitemap et des wireframes. Interactif, il s'adresse avant tout aux équipes d'UX designers.
Avantages :
- Gestion du cache et interactions très complètes. Il offre la possibilité de créer des interfaces personnalisables, pour ordinateur mais également pour smartphone et tablette ;
- Adapté pour les prototypes poussés, les interfaces finales et les tests utilisateurs ;
- Traduit en français et disponible sur Mac et PC.
Inconvénients :
- Difficulté de prise en main et complexité de l’interface ;
- Plus orienté technique qu’esthétique/design ;
- Tarif.
Axure propose de tester ses services et fonctionnalités pendant 30 jours. Ensuite, il faudra choisir entre les deux abonnements proposés, la version complète, et la collaborative permettant d'œuvrer en collaboration simultanée.
Adobe XD : le nouveau-né de la suite Adobe
Adobe XD est un outil d'interface de design d'applications et de sites web récent qui s’intègre dans la suite Adobe. S'adressant plutôt aux designers UX et UI, son approche est similaire à celle de Figma, mais ses interactions sont plus poussées.
Avantages :
- Intégration à la suite Adobe permettant de le coupler avec Illustrator par exemple (idéal UI, prise en main plus facile pour les habitués) ;
- Interactions plus poussées que Figma ;
- Permet d'ajouter des animations aux prototypages ;
- L'automatisation de certaines tâches.
Inconvénients :
- L'équivalent de Figma, mais le web-based en moins ;
- L'organisation des pages est hasardeuse ;
- Le délai de sortie et le manque de stabilité a découragé de nombreux UX ;
- Les interactions au sein d'une page sont difficiles à gérer.
Adobe XD sera gratuit pour une utilisation personnelle. Sinon, vous pourrez choisir parmi les deux abonnements proposés celui qui correspond le mieux à vos besoins.
InVision Studio : la suite d'InVision inspirée par Sketch
Un outil assez récent qui vient augmenter l'offre d'InVision. Initialement, InVision se concentrait sur son outil d'animation éponyme, permettant d'animer des maquettes venant de différents outils de prototypages comme Sketch. Ils ont ensuite décidé de consolider leur offre en l'intégrant directement à leur outil de prototyping, qui se démarque donc par ses fonctionnalités poussées sur l'animation et le partage des maquettes interactives.
Avantages :
- Connexion avec InVision ;
- Compatible avec les prototypes venant d'autres logiciels ;
- Pixel-perfect ;
- Gratuit.
Inconvénients :
- Une interface très similaire à celle de Sketch mais moins avancée.
InVision Studio propose une version gratuite limitée. Pour de plus gros projets, il faudra ensuite basculer sur son offre payante.
Notre conseil avant de faire une maquette de site web : tester les logiciels
Il apparaît donc que chaque outil a souvent un point de différenciation clé. Le web-based collaboratif pour Figma, l'approche très UI de Sketch, les interactions très poussées sur Axure, l'intégration de la suite Adobe pour Adobe XD, et la compatibilité pour InVision.
N'oublions pas cependant que ces points ont tendance à s'estomper avec le temps et les mises à jour de chaque outil. Votre choix doit aussi se faire en fonction de votre affinité avec le logiciel. Pour réaliser votre maquette d'application mobile ou de site web, nous vous conseillons de tester les versions gratuites disponibles pour chaque logiciel afin de vous faire votre propre opinion sur la solution, en produisant un même écran et les comparant. Quoi qu'il en soit, toutes les options proposées ici sont selon nous une bonne réponse à des besoins spécifiques.
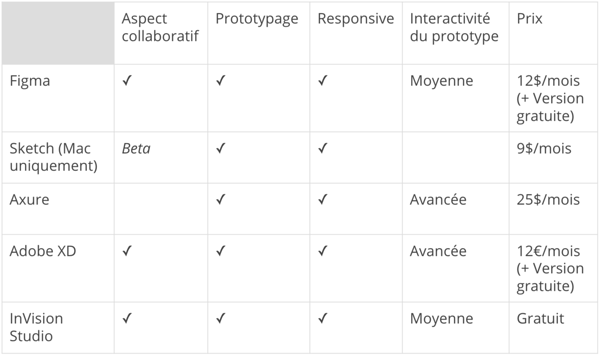
Pour résumer les principales différences entre les outils présentés, voici un tableau récapitulatif de leurs fonctionnalités et caractéristiques.
Pour aller plus loin, voici une liste de ressources intéressantes :
Tous les articles de la catégorie : Design | RSS