April 24, 2024
6 bonnes pratiques à mettre en place pour améliorer l’accessibilité d'un site web
Améliorer l'accessibilité d'un site internet est un véritable enjeu. Outre l'aspect éthique de la démarche, cette initiative permet de toucher un public beaucoup plus vaste. Cette perspective permet d'envisager une plus grande acquisition de leads, et, potentiellement, un meilleur taux de conversion. Si votre site web n'est encore pas accessible, il est donc grand temps de vous y mettre ! Pour vous y aider, nous avons recensé plusieurs bonnes pratiques. Certaines sont empruntées à l’UX Writing, d’autres à l’UX Design, et d’autres, enfin, au design d’interface ou UI Design. Toutes vous permettront de vous adresser au plus grand nombre.
1 - Simplifiez les contenus pour améliorer l'accessibilité d'un site internet
L’objectif de l’accessibilité web est de rendre les informations accessibles. Aussi, simplifiez au maximum les messages pour les rendre compréhensibles :
- Améliorez la lisibilité des textes en utilisant des phrases courtes et un style direct comme le préconisent les règles de l'UX Writing.
- Hiérarchisez les informations grâce aux titres, sous-titres et listes à puces. Vous améliorerez la navigation et l’orientation des utilisateurs.
- Donnez des noms explicites aux liens en remplissant précisément l’attribut Alt (ou balise Alt). Vous rendrez les données accessibles aux utilisateurs de lecteurs d'écran (aveugles, malvoyants, dyslexiques, dyspraxiques…)
- Supprimez tous les éléments superflus tels que les boutons « voir plus » qui ne contiennent pas d'informations importantes. Ils font perdre du temps aux usagers et nuisent à l'expérience utilisateur.
2 - Accentuez le contraste des couleurs pour augmenter la visibilité de l’interface web
Cet effet graphique est une aide précieuse pour rendre vos textes visibles et lisibles. Notamment pour les utilisateurs souffrant de déficiences visuelles. Aussi :
- Ajustez le contraste entre la couleur du texte et de l'arrière-plan. Pour cela, optez pour une typographie de couleur foncée sur un fond clair. Le rapport de contraste préconisé se situe entre 3:1 et 4,5:1. Un vérificateur de contraste (tels que Snook.ca ou WebAim.org) pourra vous être utile.
- Ajoutez des icônes ou des étiquettes de texte lorsque cela est nécessaire.
- Différenciez visuellement les boutons et les champs de formulaire pour faire ressortir les éléments interactifs.
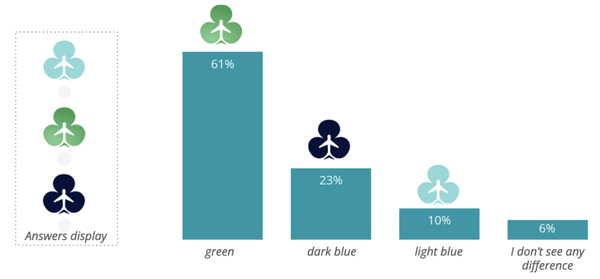
☘️ Chez Ferpection, nous avons réalisé une étude quantitative pour une compagnie aérienne. L’objectif était de tester 3 couleurs de logos. Sur les 500 répondants interrogés, 15 % étaient atteints de daltonisme. Notre étude a permis de révéler une nette préférence de l’échantillon (61 %) pour le logotype de couleur verte. Cette couleur était plus perceptible pour les personnes atteintes de daltonisme.
📮 Cet article vous intéresse ? Découvrez d’autres contenus à forte valeur ajoutée dans notre newsletter mensuelle. Pas de blabla, que des conseils pratiques !
3 - Concevez des formulaires explicites afin de faciliter la compréhension des utilisateurs
Lorsqu'on parle d'accessibilité d'un site internet, on pense spontanément aux internautes atteints de déficiences. Or, l'accessibilité web ne s'adresse pas uniquement aux personnes en situation de handicap. La preuve : que celui qui ne s’est jamais trompé en remplissant un formulaire lève le doigt ! Les erreurs de cases, de lignes et de champs sont, en effet, monnaie courante lorsqu’on remplit une fiche de renseignements. Pourquoi ? Car les informations à remplir sont nombreuses et la place dont on dispose est restreinte. Aussi, pensez à faciliter la tâche des usagers :
- Utilisez des libellés clairs pour chaque champ. Ne vous contentez pas de laisser un espace libre. Guidez votre utilisateur !
- Ajoutez des étiquettes explicites pour indiquer le type d'information à saisir.
- Permettez à l’usager de revenir en arrière dans le processus de remplissage du formulaire. Il pourra ainsi corriger les éventuelles erreurs avant de les envoyer.
- En cas de problème, rédigez des messages d'erreurs explicites. Ces notifications doivent aider l’utilisateur à résoudre lui-même son souci. Elles doivent être claires, simples et concises. Pour en savoir plus sur le sujet, découvrez notre guide UX design complet sur la gestion des erreurs de site internet.
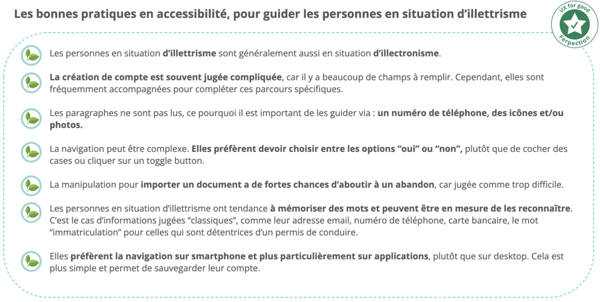
🌱 Dans le cadre de notre engagement UX for Good, nous avons listé les recommandations pour créer des formulaires inclusifs dédiés aux personnes en situation d’illettrisme :
4 - Offrez une navigation interactive qui s'adapte à tous les profils de visiteurs
L’internaute doit pouvoir surfer facilement d’un endroit à un autre sans rencontrer de point de friction. Il en va de la fluidité de son expérience utilisateur (UX). Pour cela :
- Multipliez les options de navigation. Menus, plans du site, fonctions de recherche, boutons tabulaires… En proposant différents choix à votre visiteur, vous améliorez la convivialité de votre site web. Résultat : son expérience utilisateur (UX) ou consumer journey est plus agréable et la valeur perçue de votre site internet augmente.
- Facilitez l’accès au contenu caché (telles que les infobulles, par exemple). Elles doivent être lisibles facilement via la navigation au clavier.
- Ne verrouillez pas l'orientation de l'écran (portrait ou paysage). En laissant votre visiteur choisir, vous favorisez l'inclusion.
- Concevez un site internet responsive. 92,1 % des internautes surfent sur le web via leur smartphone. Vos mises en page doivent donc obligatoirement être réactives et s'adapter aux différentes tailles et résolutions d'écran.
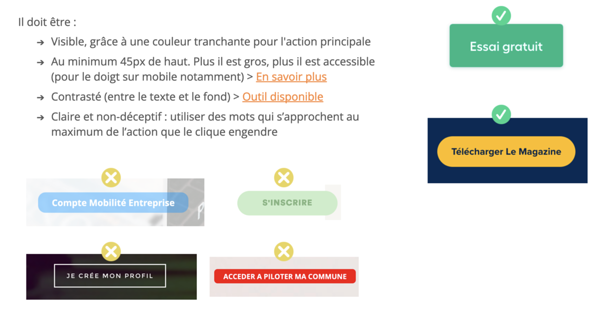
🟢 Voici des recommandations pour optimiser l’accessibilité et la performance d’un bouton sur votre site internet :
📗 Vous souhaitez en savoir plus sur ce sujet ? Téléchargez notre livre blanc sur la qualité des applications mobiles.
5 - Adaptez les éléments du design du site web pour être le plus inclusif possible
La navigation sur votre site est maintenant optimisée ? Farpait. Il serait dommage que l’internaute ne puisse pas en bénéficier pleinement. Pour ce faire :
- Ajustez la taille des zones tactiles. Pensez à agrandir les boutons et les espacements entre les écrans tactiles. Cela permettra aux personnes souffrant de troubles de la motricité d’y accéder.
- Limitez les animations visuelles gênantes. Réduisez leur durée et offrez des options de contrôle à l'utilisateur.
- Simplifiez au maximum les gestes à effectuer et proposez des méthodes alternatives à l’usager (commandes vocales, clavier, embouts buccaux…).
🔈 Facilitez l’accès aux contenus web des personnes disposant de lecteurs d’écran en appliquant ces quelques conseils :
6 - Optimisez l'accessibilité des produits à télécharger par les usagers
Pour offrir aux internautes la meilleure expérience possible, vous devez appliquer les bonnes pratiques de l’accessibilité web aux freebies en libre téléchargement sur votre site internet. Check-list, livre blanc, webinaire… Chaque fichier multimédia que vous offrez au visiteur doit être optimisé, qu’il s’agisse de format PDF, audio ou vidéo. Pour cela :
- Donnez des titres de page uniques et descriptifs à vos contenus. Remplissez le texte alternatif (attribut Alt) pour les images et créez des sous-titres pour les documents multimédia (audio, vidéo…). Ils seront ainsi accessibles aux personnes souffrant de déficiences visuelles ou auditives.
- Rendez accessibles les éléments interactifs. Utilisez des effets permettant aux usagers dotés de technologies d'assistance de les comprendre. Les options « états de focalisation » (focus states) ou effet de survol (hover effect) sont de bons exemples.
- Insérez des liens permettant aux utilisateurs de clavier et de lecteur d'écran (ou revue d’écran) de sauter les contenus répétitifs.
- Ajoutez une audiodescription à vos vidéos. Cette voix off permet à un public non voyant ou malvoyant de savoir ce qu’il se passe à l’écran durant les moments de silence.
Si vous appliquez ces 6 recommandations, il ne fait nul doute que votre website gagnera en visibilité et que vous toucherez une audience plus large. Si l'accessibilité d'un site internet comporte de réels enjeux économiques, elle s'inscrit, avant tout, dans une démarche déontologique. Vous souhaitez faire évaluer le degré d’accessibilité de votre site internet par un expert ? Ça tombe bien, c'est notre spécialité. Nos consultants se tiennent à votre disposition pour auditer l'accessibilité de vos différents services numériques.
Tous les articles de la catégorie : | RSS