March 30, 2021
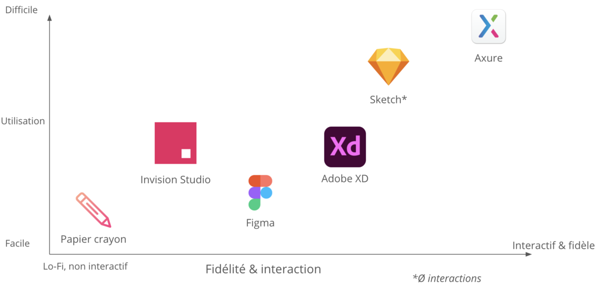
Which tool to use for your web and mobile prototypes?
Do you usually work on Sketch, and you're considering changing to Figma or InVision Studio based on the advice of a freelance friend?
Given the growing number of software programs available on the market, it is easy to get lost between the varying functionalities offered by these tools. We have therefore decided to make an overview of the most widely used tools by presenting their strengths and weaknesses so that you can make the choice that best suits your needs. Before getting started, it is important to ask the question, what do we really mean by a prototyping tool?
What is a prototyping tool?
A prototyping tool is software that allows you to mock up an experience that you want to develop and present it in a visual format. As it is, even pencil and paper can be great tools to create a prototype when the project is still at the idea stage, enabling you to get an idea down concretely, without necessarily going through a complete prototyping phase on software.
To clarify the different tools that can be used to make a prototype, it is interesting to look at the overall process. There are several steps in the overall mock-up process:
- Wireframe: lo-fi version of mock-up using Sketching (pencil and paper, rather depending on the speciality) or on software (Lo-fi).
- Mock-up: more advanced version (often UI or graphic layer) using software.
- Prototype: functional version (fairly hi-fi) of the experiment that can be tested.
The main prototyping tools
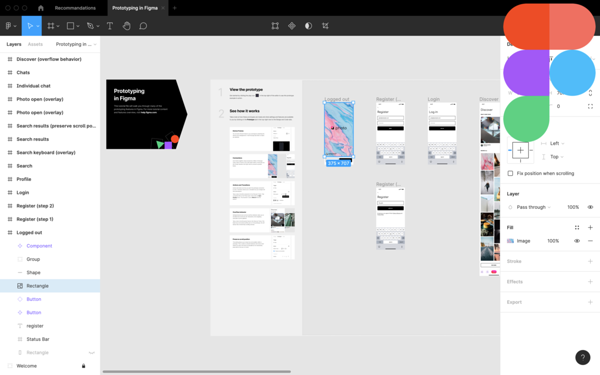
To help you choose which software will suit you best, we can present an overview of the most commonly used tools. Spoiler: we mainly use Figma and we should warn you in advance that some points may be subjective.Figma, the new little disrupter
One of the newest tools in the industry (2012), web-based Figma was quick to be adopted because of its completeness and freemium model. One of the strengths of this tool is that it is web-based and not software-based, which makes it available on any operating system (Hello Linux!), allows for automatic saving in the cloud, like Google Slides for example, and simple collaboration.
Advantages:
- All-in-one tool that can be used at any stage of prototyping, from wireframe to U test
- Collaborative
- Intuitive, easy to get up to speed
Disadvantages:
- Limited interaction, no input taken into account
- Its simplicity is sometimes a disadvantage in achieving complex screens/animations
- As new features arrive in dribs and drabs, it's hard to keep up with the features offered by the interface!
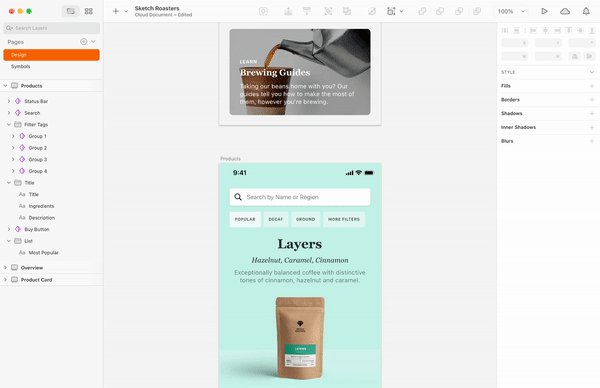
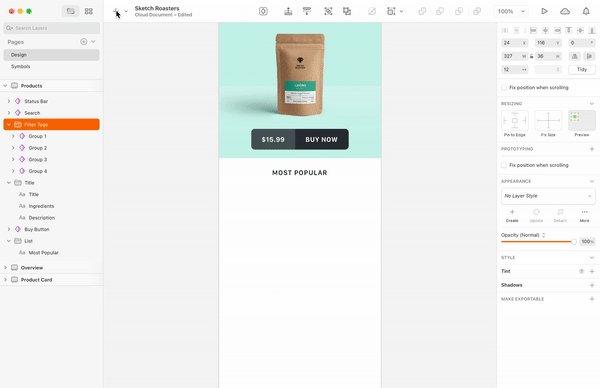
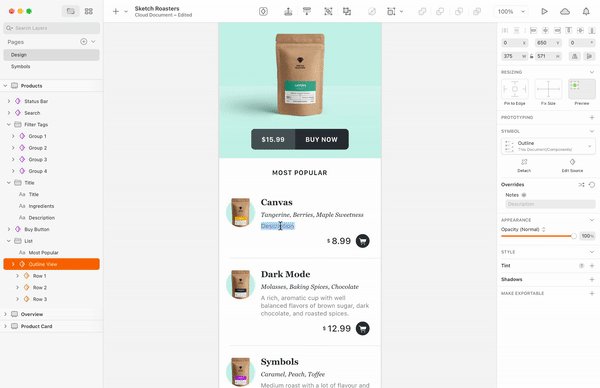
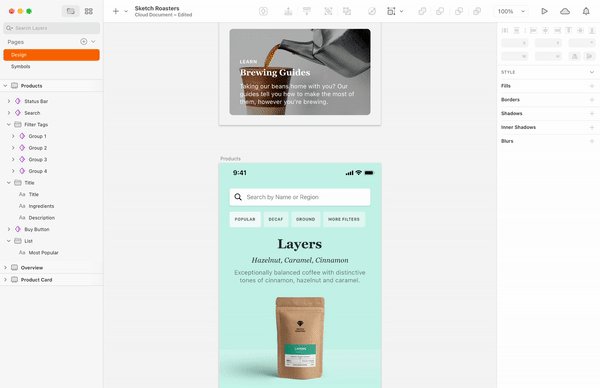
Sketch, the most Apple of all the tools
A tool created in 2008. It stands out for its aesthetics and the many plug-ins available. It is clearly one of the most used tools on the market today, a real reference in UI; it is increasingly being abandoned, however, due to its lack of possibilities for collaboration and therefore being less suitable for team workflow, and its Mac-only platform. Nevertheless, it provides an interesting bridge from designers to developers thanks to its Zeplin plugin, which will generate CSS and HTML specifications. There are many other plugins available to fill out Sketch's offering.
Advantages:
- Appreciated by UI
- Library of plugins available
- Uncluttered interface
- Supports responsive web design
Disadvantages:
- No native interaction system (needs to be coupled with Invision or Marvel for example)
- More complicated to get up to speed on, and not collaborative
- Available only on Mac as software
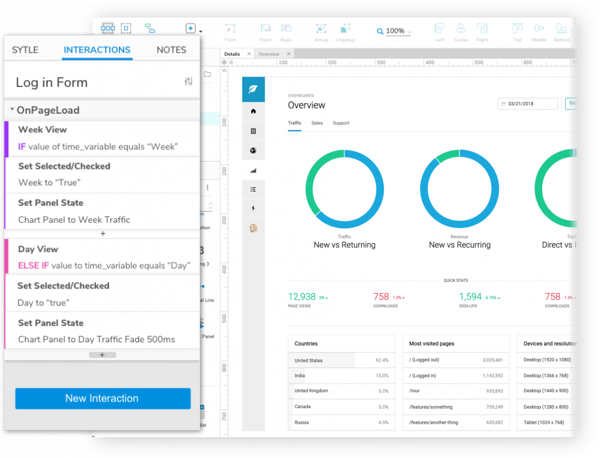
Axure, the Windows of prototyping software
It's one of the oldest and therefore tried and tested tools for faithful and functional prototyping, but with a less user-friendly and intuitive interface than its competitors. Here is an example of one of Axure's advanced features: the designer can decide to change the state of certain elements or trigger animations when the page is opened. It can, for example, be used to set the appearance of a pop-in newsletter after a few seconds of visit on the Home Page. Advantages:- Very comprehensive cache management and interactions
- Suitable for advanced prototyping and testing
- Translated into French and available on Mac and PC
Disadvantages:
- Difficult to get up to speed, and complex interface
- More technical than aesthetic/design oriented
- Price
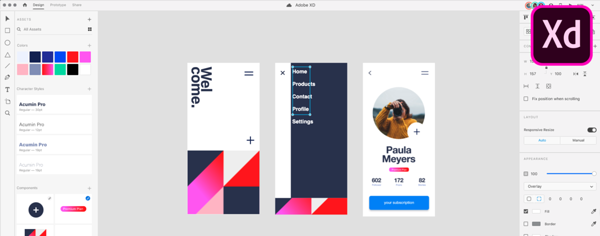
Adobe XD, the newcomer to the Adobe suite
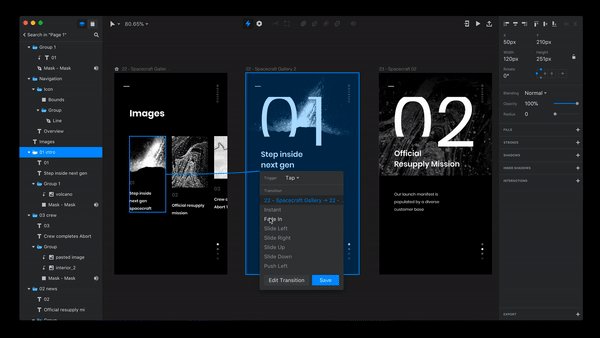
InVision Studio, the sequel to InVision, inspired by Sketch
A recent tool integrated into the Adobe suite, a similar approach to Figma and more advanced interactions.
Advantages:
- Integration with Adobe suite enabling it to be paired with Illustrator for example (ideal UI, easier to get up to speed for those familiar with it)
- More advanced interactions than Figma
Disadvantages:
- Equivalent to Figma, but without the web-based features
- Random organization of pages
- The release time and lack of stability has discouraged a lot of UX
- Interactions within the page are difficult to manage
Advantages:
- Connection with InVision
- Compatible with prototypes from other software
- Pixel-perfect
- Free
Disadvantages:
- An interface very similar to Sketch but less advanced
Conclusion
To conclude, each tool often has its key point of differentiation, the collaborative web-based aspect for Figma, the very advanced interactions on Axure, the very UI approach of Sketch, but these differentiating points tend to fade with time and the updates to each tool. This also comes down to how you feel about each software, so we advise you to test the free versions available for each software to form your own opinion on the solution, producing the same screen so you can compare. In any case, all the options proposed here are in our opinion a good answer to specific needs.
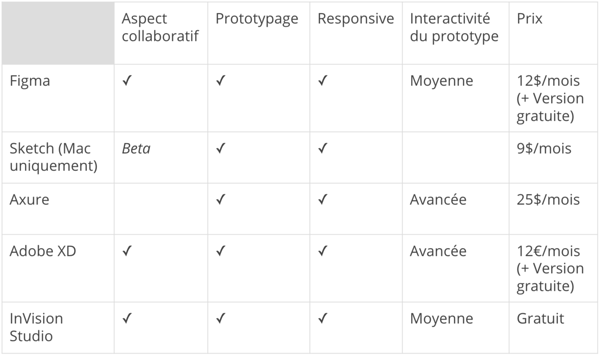
To summarize the main differences between the tools presented, here is a table summarizing the functionality and features of each tool:
To look in more depth, here is a list of interesting resources:
All articles from the category: User research | RSS