May 7, 2019
How you influence the Ferpection platform
After each study, we usually conduct a "Feedback Call" with our customers. This 30-minute call allows us to:
Here are 6 practical examples of the influence that our customers have had on our product over the months, once again we thank them for their high standards and their productive feedback.
Just like you, we listen to our users and we're not afraid to question ourselves in order to bring you the best UX studies. So once again, thank you for listening to us!
Do you wish to learn more about remote user tests? Check out our solution page.
- assess their satisfaction, with an average satisfaction score that has never fallen below 8/10 since its establishment
- collect their needs
- test new features or interfaces
Here are 6 practical examples of the influence that our customers have had on our product over the months, once again we thank them for their high standards and their productive feedback.
1. Develop a standalone SaaS access to the platform
Actually, some of our customers have already been using our solution in SaaS mode for more than a year, i.e., with fully stand-alone access to the platform. This was a direct request from a customer and it allows users to launch remote user tests on their own community as well as on Ferpection's community. This service is now marketed as such, as a software license, and will continue to develop throughout 2019."I would like to rent your platform and use it with my own users. I would manage everything on my side, I could directly submit the test and involve my community." Norbert
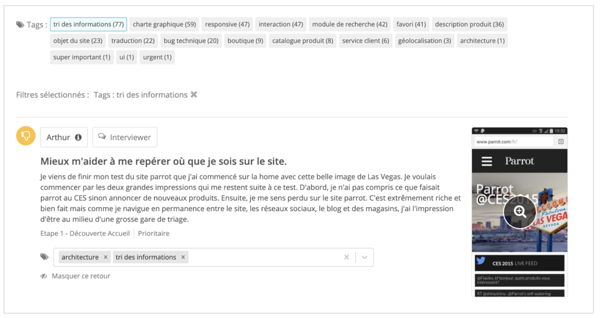
2. Add customizable tags to classify feedback
"I have organized the feedback according to our product, you wouldn't be able to do it for me as it requires knowledge of our tool. Nevertheless, a customizable tagging system would have simplified my task." Arnaud Adamo - DigitickWhether it is to group similar feedback, distribute tasks by team, or tag certain feedback as done, customizable tags allow our customers and consultants to easily group the feedback's source material. It then becomes much easier to get some perspective on how to analyze the study and take action.
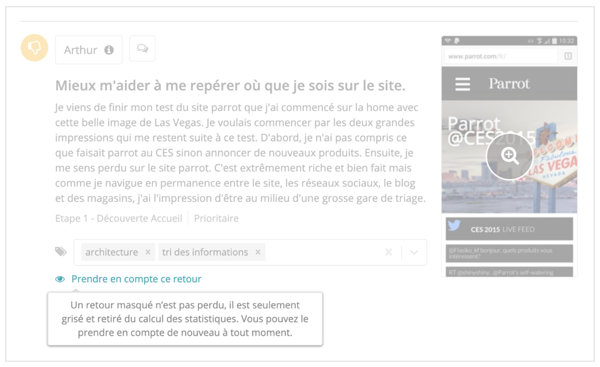
3. Hide certain feedback
"Some negative feedback comes from the limitations of the prototype; it gives false results, and we would like to exclude them from the dashboard. Ideally, we would like to be able to block some feedback." ClementThere is no such thing as a perfect test, there are always edge effects, occasional bugs, modeling errors... So, in order not to bias the graphs and overviews, you can now hide some feedback, thus updating the statistics in your report. Just remember, it's always better to run a bad test than no test at all!
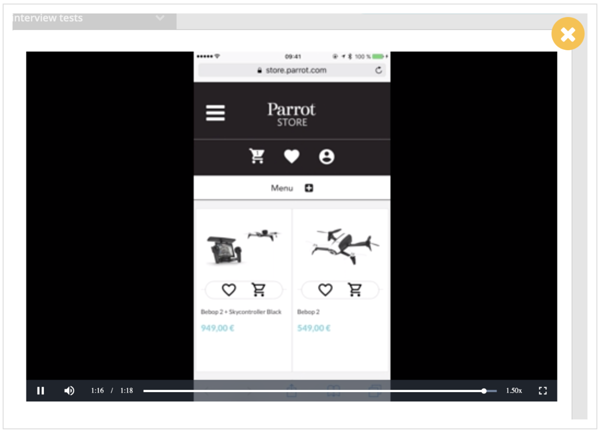
4. Be able to play videos in fast mode
"Being able to see the user feedback video at faster speeds, x1.5 or x1.25, would be a real time saver." Romain Secco - LinxoWe understand that for our expert users who do the analysis themselves, viewing dozens of videos can be time consuming. This small, quickly integrated feature is a big plus for everyone! Thanks Romain!
5. Share the test protocol by e-mail
"If we could send the test protocol summary to a colleague in one click for validation, it would greatly improve the efficiency of our processes." Geoffrey Vanhee - OneyNo sooner said than done, because what can help a customer to be more agile can certainly also help others!
6. Only use green for positive aspects
"Green used for buttons and links is not neutral, we believe it wrongly implies that the element is validated or successful." Eric
Admittedly, the green used in the past on links and buttons, but also on positive elements of the study, did not allow a clear reading of the interface. We have therefore recently modified our entire graphic design to introduce a blue color for actions and keep the green color only on the positive elements.
Just like you, we listen to our users and we're not afraid to question ourselves in order to bring you the best UX studies. So once again, thank you for listening to us!
Do you wish to learn more about remote user tests? Check out our solution page.
All articles from the category: User research | RSS